Study of an AngularJS application: Feeding Excel based data into an SVG Flowchart with AngularJS and NodeJS
Reference article
Customization goals
Most challenging challenge as a dummy
Application environment
Snaps of the working application
When can we see the client side logs?
Implementing a Flowchart with SVG and AngularJS
Source code from original article is here.
Customization goals
a) Feed the SVG flowchart nodes from excel datasheet
b) Understand a bit of the AngularJS and NodeJS client-server communication
c) Learn javascript debugging on server side as well as client side using VS Code editor
As a beginner to AngularJS-NodeJS, the customization is based on a partial study of the original article.
Most challenging challenge as a dummy
There was a space of time when I thought I was publishing the server side JSON data to the same URL as the front-end html page. And then trying to debug it and not knowing why: in one case the data was coming from the server side only, while in the other case it was coming from mocked data on client side. Kept on looking for whether data was getting lost, or did I need routing. There were debug sessions where both server side and client side individually appeared working correctly.
Some days later I realized I needed to consume server response data from different URL (it had to be different than URL of Index HTML page being viewed from browser).
Application environment
a) OS: Windows 10 desktop
b) Code editor: Visual Studio Code
c) Server-side: NodeJS + ExpressJS
d) Client-side: AngularJS, SVG, JSON
e) Application Data source: Excel
f) Server Data-publish format: JSON
Snaps of the working application
1. Start the node server from the terminal:

server is ready and starts listening on configured port:
2. Launch a browser and navigate to the application’s configured URL:

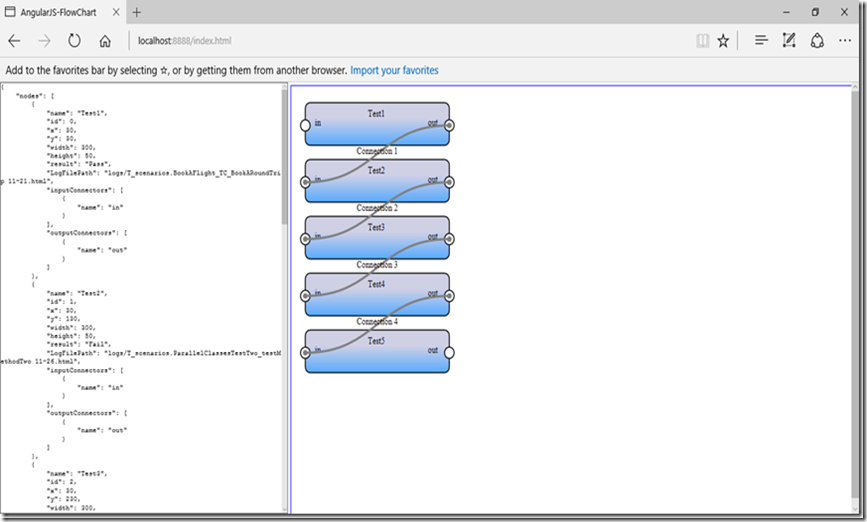
a 2-paned application opens up with the left pane showing the json data and the right pane showing the SVG nodes read from excel sheet:

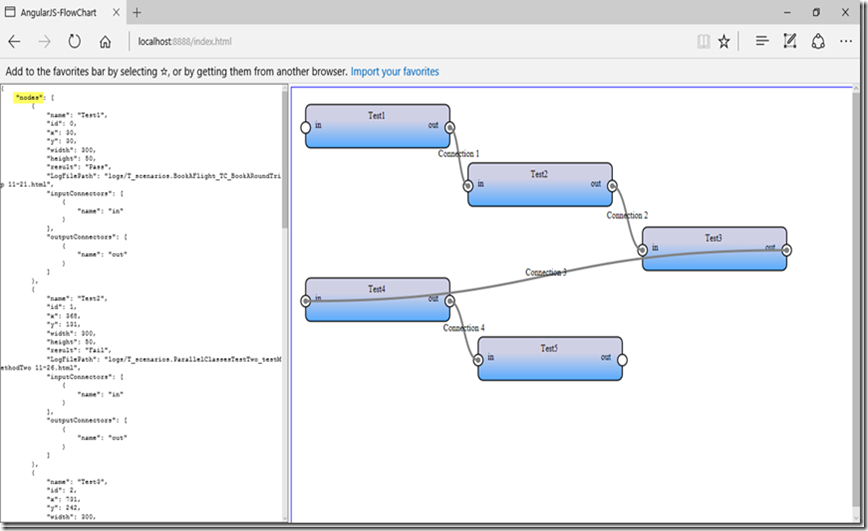
the nodes can be rearranged by mouse drag and drop:
3. Delete one of the nodes from the feeder excel sheet:


refresh the browser and see the updated nodes – no server restart required:
4. Check the logs and see that only the server side logging done is visible:
When can we see the client side logs?
Client side debugging is possible using VS Code editor. Some configurations are required – please refer the launch.json file from the customized application code base.
Also required is a VS Code extension - Debugger for Chrome:

as well as the remote debugging port setting while launching Chrome:





You have a great future as a content writer. Keep writing
ReplyDeleteRPA Training in Chennai
Spoken English Classes in Chennai
Java Training in Chennai
German Classes in Chennai
German Courses in Chennai
German Language Course